O que é Design System: Estrutura para Consistência em Produtos Digitais
No desenvolvimento de produtos digitais, a consistência visual e funcional é essencial para garantir uma boa experiência do usuário e facilitar a manutenção do projeto. Para alcançar esse objetivo, muitas empresas estão adotando Design Systems. Neste artigo, vamos explicar o que é um Design System, suas principais técnicas e métodos, e como ele pode beneficiar o desenvolvimento de produtos digitais.
O que é um Design System?
Um Design System é um conjunto de diretrizes, componentes reutilizáveis e padrões que ajudam equipes de design e desenvolvimento a criar produtos digitais de forma consistente e eficiente. Ele inclui elementos visuais (como paletas de cores, tipografia e ícones), além de componentes de interface (botões, formulários, menus, etc.) e padrões de interação.
O objetivo do Design System é criar uma “linguagem visual e funcional” unificada que possa ser utilizada em diferentes plataformas, dispositivos e projetos. Isso garante que todas as partes do produto tenham uma identidade coerente e ofereçam uma experiência de usuário uniforme, independentemente de quem esteja desenvolvendo ou projetando.
Técnicas e Métodos mais Comuns no Desenvolvimento de um Design System
Componentização
No Design System, os elementos são criados como componentes reutilizáveis. Esses componentes podem ser desde um simples botão até estruturas mais complexas, como menus e formulários. Eles são projetados para serem flexíveis e facilmente adaptáveis a diferentes contextos e necessidades do produto.
Biblioteca de Estilos
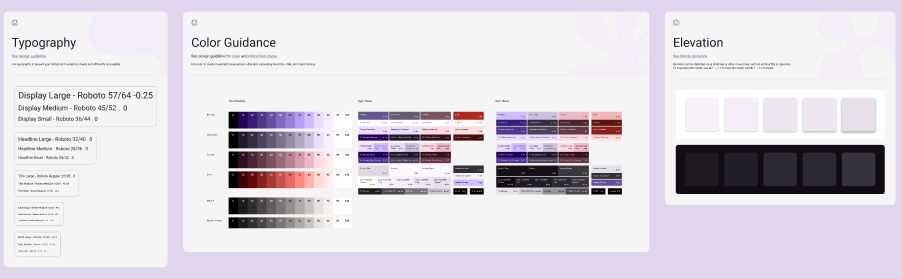
Uma biblioteca de estilos define a paleta de cores, tipografia, espaçamento, ícones e outros aspectos visuais. Ela é essencial para garantir consistência visual em todos os pontos de contato com o usuário, facilitando a manutenção e o aprimoramento do design ao longo do tempo.
Os estilos também incluem Design Tokens: valores usados para definir as propriedades visuais (como cores, espaçamento e tipografia) de um Design System. Desta forma é possível garantir que estes valores sejam aplicados de maneira uniforme, independentemente da plataforma ou tecnologia usada no desenvolvimento do produto.
Documentação
Um Design System de sucesso conta com uma documentação clara e acessível, que serve como guia tanto para designers quanto para desenvolvedores. Nela, são explicados os princípios de design, as boas práticas de uso dos componentes e as diretrizes de interação com o usuário.
Testes de Acessibilidade
Garantir que todos os componentes e elementos de interface sejam acessíveis para todos os usuários é um princípio fundamental de um bom Design System. Métodos como contrastes adequados de cor, textos descritivos e navegação por teclado são integrados desde o início no processo de criação.
Para a acessibilidade na web temos a Web Content Accessibility Guidelines (WCAG), ou Diretrizes de Acessibilidade de Conteúdo da Web, desenvolvidas por meio do processo W3C em cooperação com indivíduos e organizações ao redor do mundo, com o objetivo de fornecer um único padrão compartilhado para acessibilidade de conteúdo da web que atenda às necessidades de indivíduos, organizações e governos internacionalmente.
Sistemas Modulares
Um bom Design System é modular, ou seja, ele é construído de maneira que cada componente ou estilo possa ser ajustado ou atualizado sem afetar o todo. Isso proporciona flexibilidade e facilita a manutenção contínua do sistema.
Benefícios de um Design System para Produtos Digitais
Consistência Visual e Funcional
Com um Design System bem implementado, todas as interfaces do produto seguem os mesmos padrões, o que resulta em uma experiência de usuário mais coesa e previsível, reduzindo a carga cognitiva para o usuário e fazendo com que o uso do produto seja mais fluido.
Escalabilidade
À medida que o produto digital cresce, o Design System permite que novos recursos sejam adicionados de forma ágil, sem comprometer a consistência. Além disso, a reutilização de componentes facilita o desenvolvimento e economiza tempo.
Eficiência na Colaboração
Equipes de design e desenvolvimento conseguem trabalhar de forma mais integrada e eficiente. A documentação e os componentes pré-definidos permitem que as entregas sejam mais rápidas e alinhadas entre diferentes times.
Manutenção Facilitada
Atualizações e correções no design podem ser aplicadas de forma centralizada, refletindo em todas as partes do produto ao mesmo tempo. Isso evita inconsistências e melhora a experiência de usuário como um todo.
Alguns dos mais populares
As grandes empresas costumam ter seu próprio Design System e deixam seus arquivos em Figma públicos para que possam ser utilizados por outros desenvolvedores.
O Design System mais conhecido e utilizado é o Material, desenvolvido pelo Google. Como exemplo, também temos outros para referência como Spotify e Sales Force, que já tem sua identidade e padrões bem definidos.

Um Design System é essencial para garantir a consistência e a escalabilidade de produtos digitais. Ao centralizar e padronizar os elementos de design e desenvolvimento, ele oferece uma base sólida para criar interfaces coerentes e funcionais. Além de otimizar o trabalho em equipe, um bom Design System proporciona uma experiência de usuário mais fluida e eficiente, facilitando a evolução contínua do produto.
Como a Winget Software Pode Ajudar
Já sabemos o que é e para que serve um Design System e a Winget Software pode ser sua parceira no desenvolvimento do seu projeto.
Entre em contato com a gente e veja como podemos te ajudar!